当产品经理老了:关于产品适老化设计的探讨
当我们日常使用的产品,带上“关怀模式”、“爱心模式”等字眼的时候,可以注意到产品经理开始关注老年人使用互联网产品的体验。本文对产品适老化进行探讨,一起来看看吧。

“爱心模式”、“关怀模式”,这些字眼开始逐渐出现在我们日常使用的产品中,甚至就被摆在最显眼的位置,这些字眼,有时候会让我们觉得自己老了,连算法都觉得我们有必要用上这些模式,有时候又会让我们觉得产品经理老了,他终于开始关注老年人使用互联网产品的体验。
一、什么是适老化设计?
老年用户群体在到达到达一定年纪之后,视力、听力、手指关节灵活性可能会有一定程度的退化,使得他们在使用互联网产品时显得力不从心,适老化设计,就是根据老年人使用互联网产品与年轻人的差异,对产品界面或功能进行针对性调整,以确保产品能够更好适应老年用户的使用习惯。
二、什么样的产品需要进行适老化设计?
适老化设计意味着开发时间的增加和开发成本的投入,因此需要根据产品的定位评估产品是否需要进行适老化设计。
1、用户群体:一款定位为面向年轻群体的产品,它的使用者往往很少甚至没有老年用户,这样的产品就完全没有必要进行适老化设计。
2、用户需求:并非所有面向老年群体的产品都需要做适老化的设计,比如某款在线找保姆照顾老年人的产品,虽然服务对象是老年用户,但是多数都是年轻人在上面帮自己的父母找保姆,也就是说,服务对象和使用对象并不是同一群体,在这种场景下,产品也不一定要进行适老化设计。
3、法规要求:某些政务类产品,可能会强制要求一定要进行适老化设计。
三、适老化设计的“四剑客”
大图标、大字体、高音量、高亮度并称为适老化设计的“四剑客”,也是多数产品在做适老化设计时最经常采用的方式,如果你的产品也需要进行适老化设计,把这“四剑客”应用到你的设计中,虽然没有什么创新,但不至于出错,当然,生搬硬套难免有点简单粗暴,因此,老年用户模式往往给人一种丑出天际,但你又不能拿它怎么办的感觉,毕竟很多公司的“关怀模式”主要是为了宣传,而非实用,因此也不愿意为了老年用户重新绘制一套精美的 UI。
四、适老化设计还能做些什么?
除了简单粗暴地拉大图标,加大字体,提高音量和亮度,适老化设计还能做些什么?

1、less is more,少即是多。互联网产品的设置项往往多且杂,但其中有很多的设置项对老年用户来说根本用不上,因此针对适老化下的产品,应该减少设置的层级,将常用的设置,比如跟声音、字体颜色、字体大小等常用的设置放到设置页的第一页,其他不常用的,收起至二级页面,减少用户寻找设置项的时间,同时降低设置项太多对用户使用造成干扰。
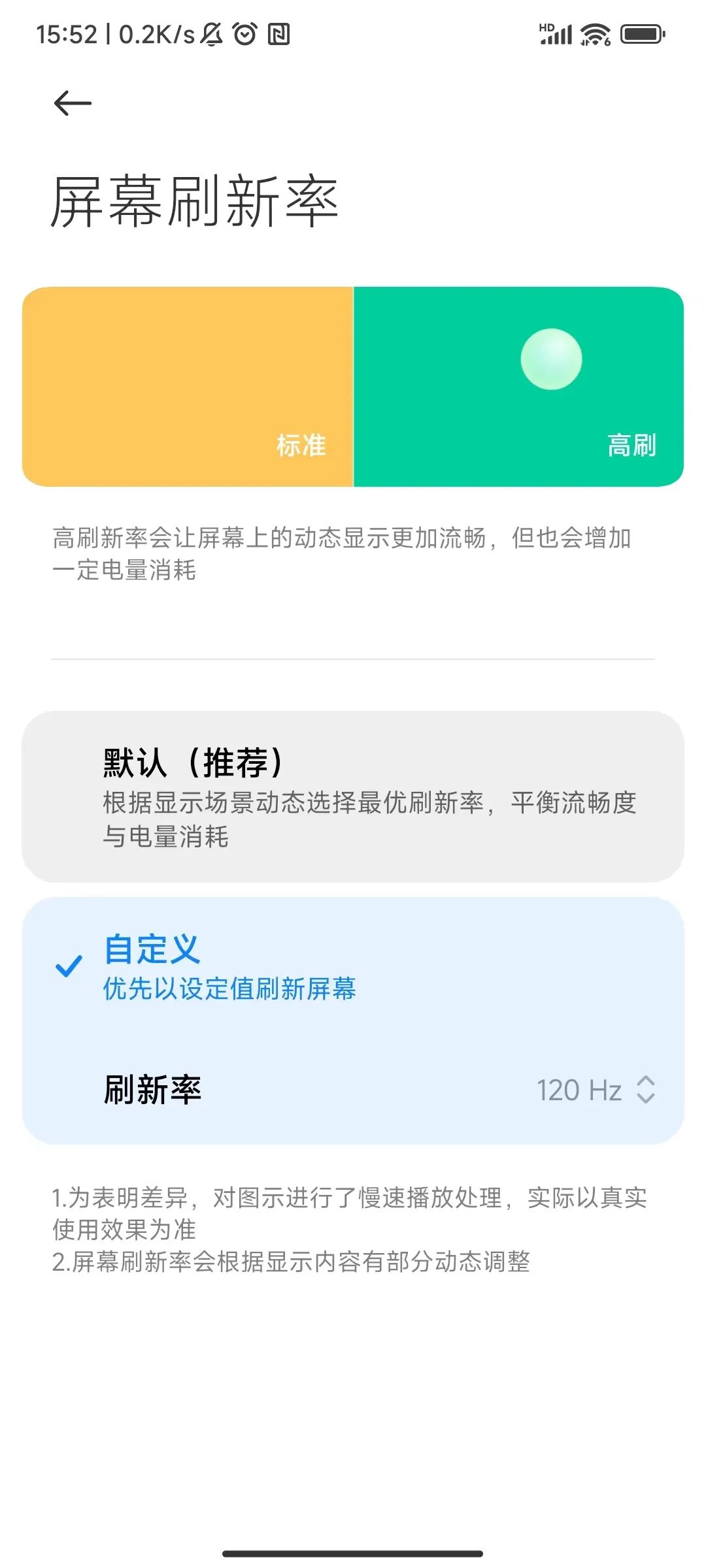
2、增加必要的注解,或采用更加直观的图示。有一些功能或设置,对老年用户而言可能并不容易理解,甚至对于一些年轻人而言也是此前从未接触过,因此,必要的注解,甚至是图示可以让用户更加直观地了解功能或设置的作用。

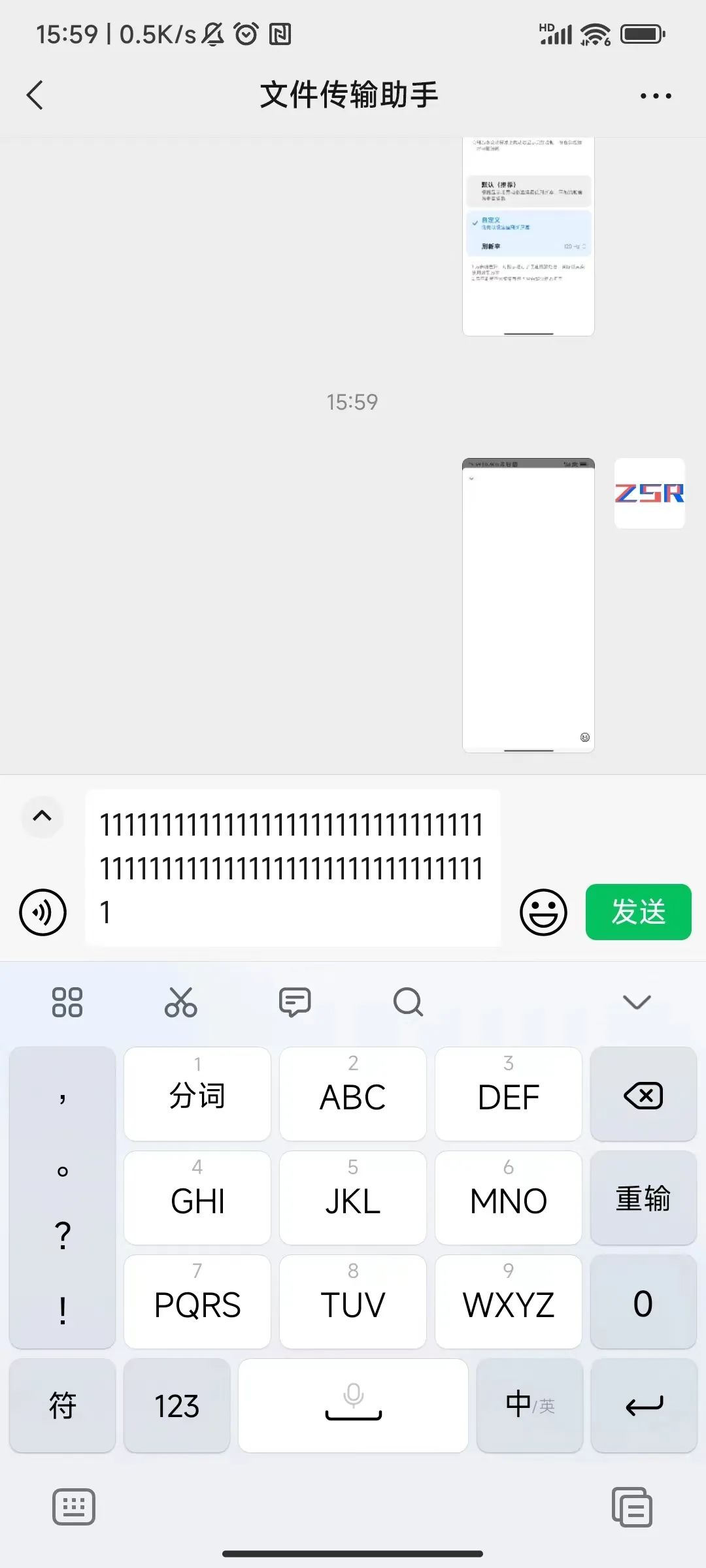
3、减少不必要的隐藏操作。比如微信的输入框,在获取焦点的状态下,再次点击输入框,会显示隐藏菜单。

这样的设计对老年用户并不友好,如果改成在输入框获取焦点时,显示一个菜单图标,点击之后弹出隐藏菜单,会比现在的设计更直观。相比之下,全屏输入的触发就做的很好,在输入框输入到第三行时,输入框左侧便显示进入全屏输入的按钮,这种就很直观,很符合用户自觉,对用户也更加友好。

在微信群中@人的操作也很不直观,必须要长按对方头像或通过输入法输入@符号来调用,如果在输入框中有个@功能来直接触发,对用户来讲会更加友好,当然,这个功能可能对于老年用户来说并不是一个高频的功能,我认为老年用户可能更容易触发“拍一拍”这个功能,虽然很多人都 get 不到这个功能的目的是什么,但我更愿意一厢情愿地认为它就是为了老年用户而开发的,相比@,“拍一拍”更符合我们希望提醒另外一个人关注时的动作。
4、避免无畏的文字。在日常的场景中,用户很容易接触到一些相似的图形,这些图形即使不需要文字也可以传达给他们相应的信息,比如下方的图标,就算不显示文字,我相信你也可以猜到这是打开“扫一扫”功能的图标,类似这样的功能,可以尽可能将图标放大,将文字缩小,甚至隐藏文字,都不会影响用户对功能的理解,相比文字,图标能够给用户的视觉带来更强的冲击,可以让用户一眼就找到功能,这也是现在很多手机桌面都开发了无字模式,在隐藏应用图标名称的情况下,也不会影响用户正常使用的原因。
5、避免无畏的图标。与第4点相反,有一些图标并非日常经常会见到,甚至相同的图标在不同的应用中表达的意义也不一样,这种情况下,使用文字会比图标更加直观。各位 IOS 的微信用户应该还有印象,之前在微信中访问网页的时候,如果已经访问过多级网页,点击左上角向左箭头返回上一次浏览的页面,如果没有访问过多级页面,点击左上角箭头会关闭微信浏览器,也就是说,在旧版的设计中,返回按钮实际上承担了两个作用,返回上一页和关闭浏览器,但这些对于操作的人而言都是不直观的,如果将图标换成文字,则更加友好,直到后来,微信才在浏览器底部增加了向左和向右的箭头表示后退和前进,左上角取而代之的更加直观的关闭按钮。
6、make a button like a button。IOS 7带来了设计界的扁平化大潮,从那时候开始,UI 设计师甚至都不用刻意设计按钮的形状,一个文字就可以是一个按钮,这里我们不去评价这到底是一种进步还是退步,但一种设计一旦成为一种潮流,在下一个潮流到来前,它都是不可逆转的。但对于老年用户来说,如果一个按钮没有固定的形状,只是一个文字,他们未必能够很好地理解到,这是一个可以点击的玩意儿。
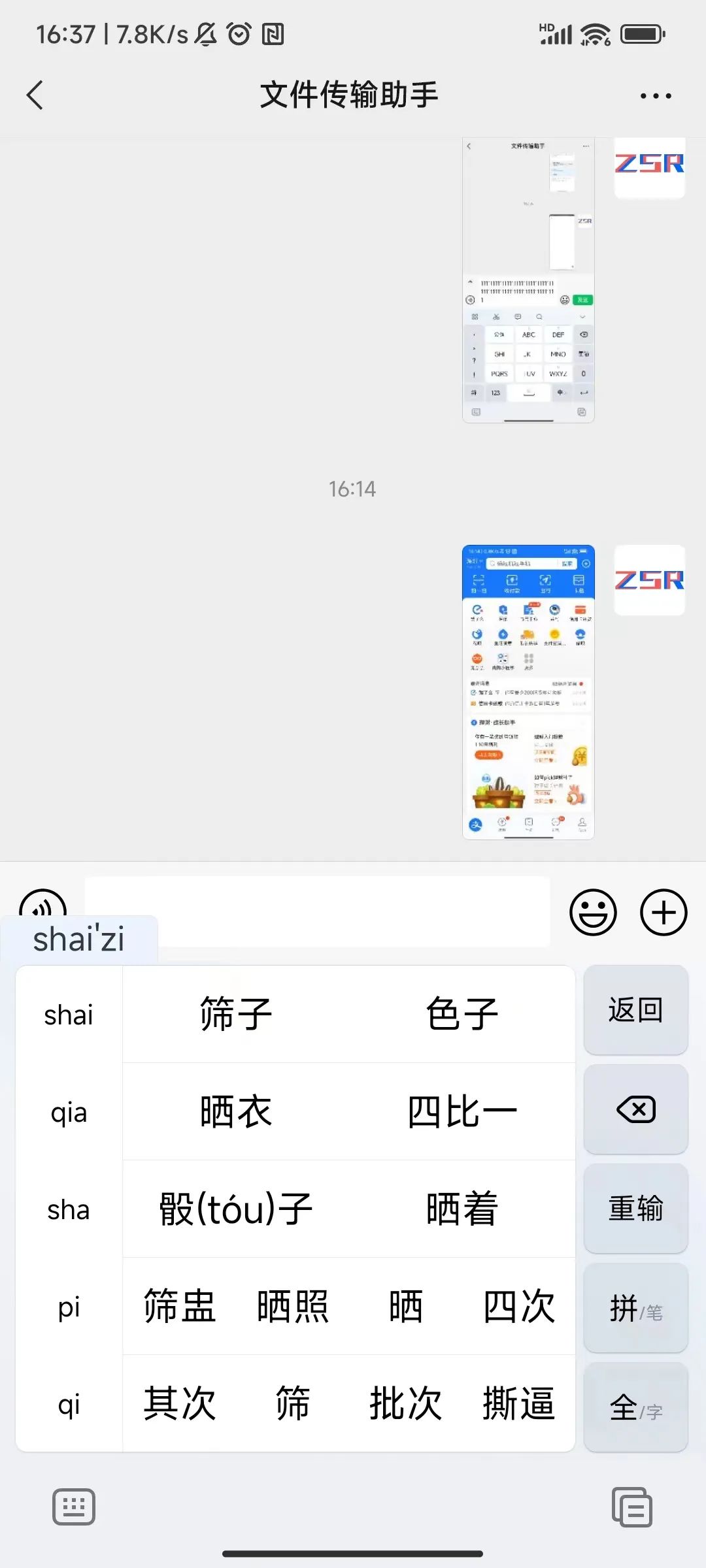
7、约定俗成。老年用户比年轻人接触的事物更多,很多错误的东西更容易变得根深蒂固,产品的适老化设计无论如何优秀,都不一定能够逆转这种思维层面的东西,但用户是没有错的,如果因此而不能向用户提供正确的内容,那就是产品的问题了。举个例子,骰子,很多人读骰(shai,三声)子,但其实它的正确读音是骰(tou,二声)子,如果因此在输入法中找不到这个字,用户不会认为是他的问题,而是会认为这是输入法的问题,因此输入法提供的解决方案是什么?就是提供一个你可能需要的答案,并告诉你其实一直以来你都是错误的。

8、内容。老年人对于互联网信息的甄别能力弱,因此平台对于老年人用户可能接触到的信息应该进行相应的筛选,比如对谣言进行辟谣等,防止老年人在使用产品时上当受骗。
五、适老化设计不止是为了老年人服务
综合上文提到的很多内容,你会发现,有很多功能不止是在老年用户模式中存在,适老化的设计不仅仅只是为了老年人服务,通过借鉴适老化的设计,可以给更多的年轻用户也提供更加友好的体验。
老年人这个在社会化进程中被许多难用的产品阻碍了脚步的用户群体,凭借着优秀的适老化设计,再一次与年轻人站在了互联网的同一起跑线上,虽然他们可能已经“跑”不动了,但至少他们可以借由这些设计,在互联网上跟年轻人一样领略到精彩的风景。
专栏作家
产品锦李,公众号:产品锦李(ID:IMPM996),人人都是产品经理专栏作家。不务正业的产品经理和他的产品设计。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。

























